Jowi Owner app design
Designed an app that helps restaurant owners manage their business in a very efficient way.

Overview
Project Timeline
May 2020 - Aug 2020
My role
UX designer
Visual designer
Context
Medyear Pro is a web based system that helps healthcare professionals manage digital interactions between them and their patients. The system has been in the market for more than 4 years and was struggling to meet its end users because of ongoing updates.
I redesigned the Medyear brand and its assets, so Medyear Pro was required to be updated based on the new brand guidelines. However, aftar through analyses of the system and its structre we decided to update the whole system, not just the look.
I redesigned the system structure and the layout while working closely iwth UX manager, the co-founder, engeneering manager and the developers.
Problem
The system was not responsive so it could not be scaled down to fit mobile screens. It resulted in users being dependent on laptops or PCs. Considering the fact that restaurant owners move around all the time, the mobility of the system was a huge deal for them.
Constraints
Limited budget
The client’s budget was limited so I had to rely on my experience and cheap UX techniques in order to design the app.
Remote
It was remote work and I could only rely on zoom calls to discuss the details. Once I had to travel 1000km in order to meet the client for the discussions of the issues I faced.
Tight deadline
The client wanted to complete the design as soon as possible. Also, it was a side project for me and I had a full-time job that was additional pressure for me.
Target audience
Jamshid
Restaurant ownerTashkent
Jamshid runs two restaurants in Moscow and in Tashkent. He travels between two locations. He uses the Jowi system to manage his business. He misses important requests coming from the staff because he can access the Jowi system only through his laptop. Most of the time his employees call him directly, otherwise, they have to wait for his response until he sees the notifications.
Goals & Needs
Wants to access the Jowi system through his phone to manage his business.
He needs to be notified when there is a new request from his employees.
He wants to see only the important piece of information that requires his attention.
Emotions
He is tired of carrying his laptop while traveling just to be able to access the Jowi system when required.
Frustrated because he keeps missing notifications. Thus, he is pushed to use his cellphone to solve issues.
Process
Research
I ran stakeholder interviews to get the details I needed.
Brainstorm
I brainstormed to find the solutions to the problems.
Design
I designed a high-fi mockup with prototype.
Test
I tested the app with the user from the target audience.
Research
My client was a restaurant owner so the app was designed based on his own needs and requirements. It helped a lot to work directly with the user of the app. I ran interview sessions with the client to find out about his needs as much as I could. These were the main things required in the app.
The app should be for the shop, restaurant, and pharmacy owners.
The app should act as a dashboard of information from one or multiple facilities.
It should help the owner manage the requests coming from the staff.
The home page should show checks, income, expense, inventory information.
The app should have home, reports, inventory, notifications, and reviews sections.
Only sign-in is available in the app. And the owner can use his phone number to sign in.
The owner needs to be able to chat with customers if they leave bad reviews.
It should be launched for iOS and Android platforms with dark mode for both.
Brainstorming
Once I received the requirements from the client, I started working on the project. First I wanted to sketch out my ideas, in order to be able to send them to the client, I decided to design a low-fi wireframe.
I decided to use bottom navigation for the important sections so that they are visible all the time. Also, hide secondary sections under the hamburger menu.
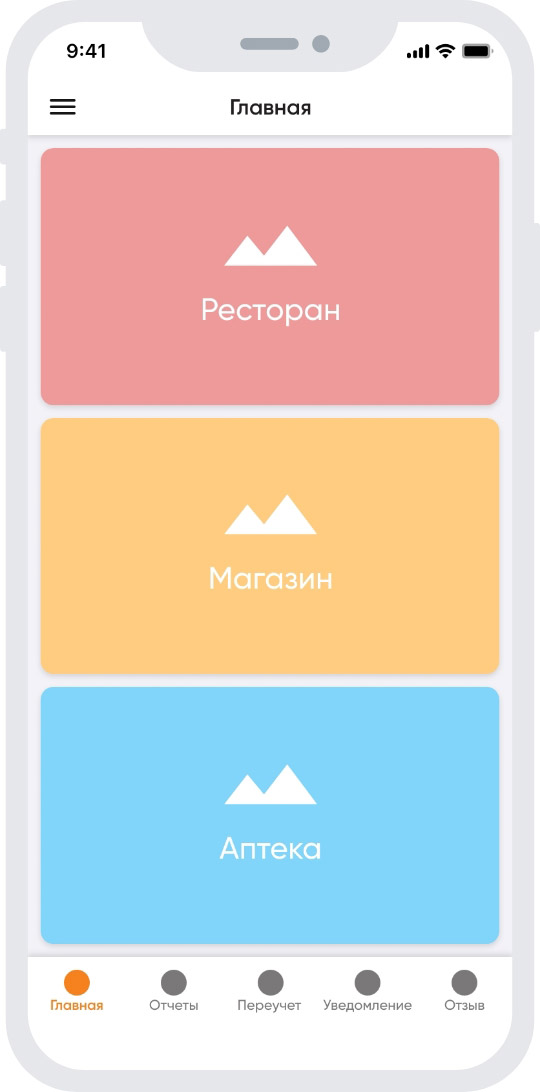
The home page will be divided into three categories: restaurant, shop, and pharmacy. In order to see the details, users need to click on any one of the three cards on the home page.
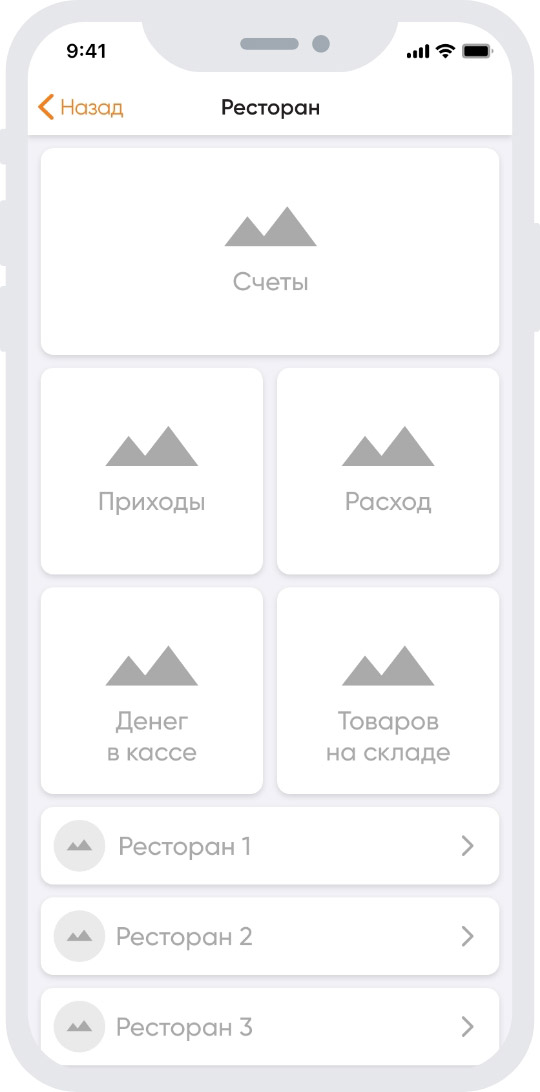
On the facility page, I decided to each section in a separate card to indicate that each section is clickable and leads to the corresponding page of details.
In case the owner decided to chat with the customers, he/she can do it directly from the review page, or from the chat page by clicking on the new chat button.




The client’s feedback was not clear. The discussions lasted for days, but still, I could not understand his points and he could not understand my explanations. As a result, I decided to travel to the capital from my hometown to be able to discuss the matters, face to face. Our discussions progressed and decided to do the followings:
Navigation
We will use only bottom navigation and we will show only the home report, and inventory sections of the app there. The fourth element will be named “more” which opens a menu with other sections of the app.
No confusing service options
The current app will be for restaurant owners only. We will remove any indication of two other facilities from the app interface. If there will be a request for them, they will handle things with code in the background.
Design
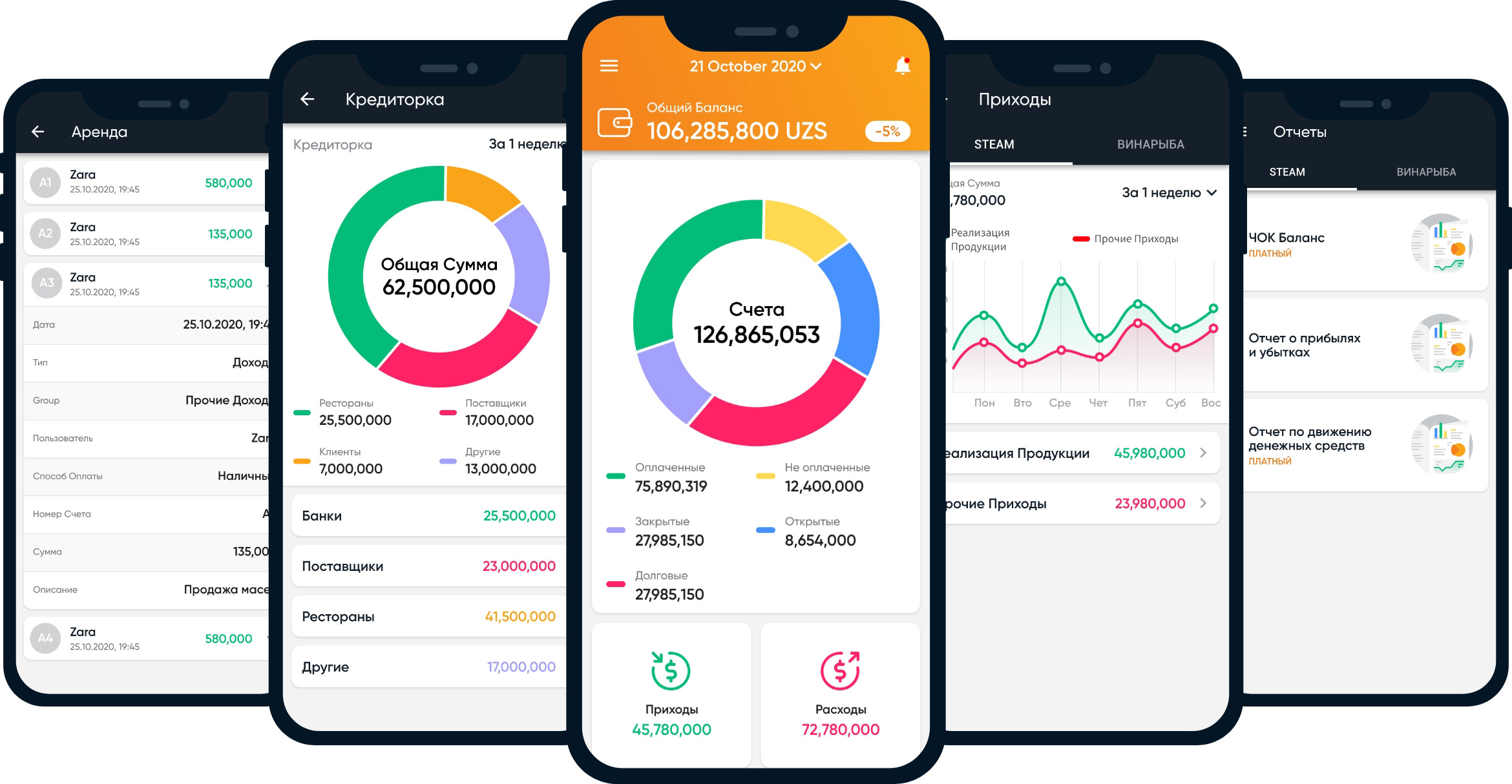
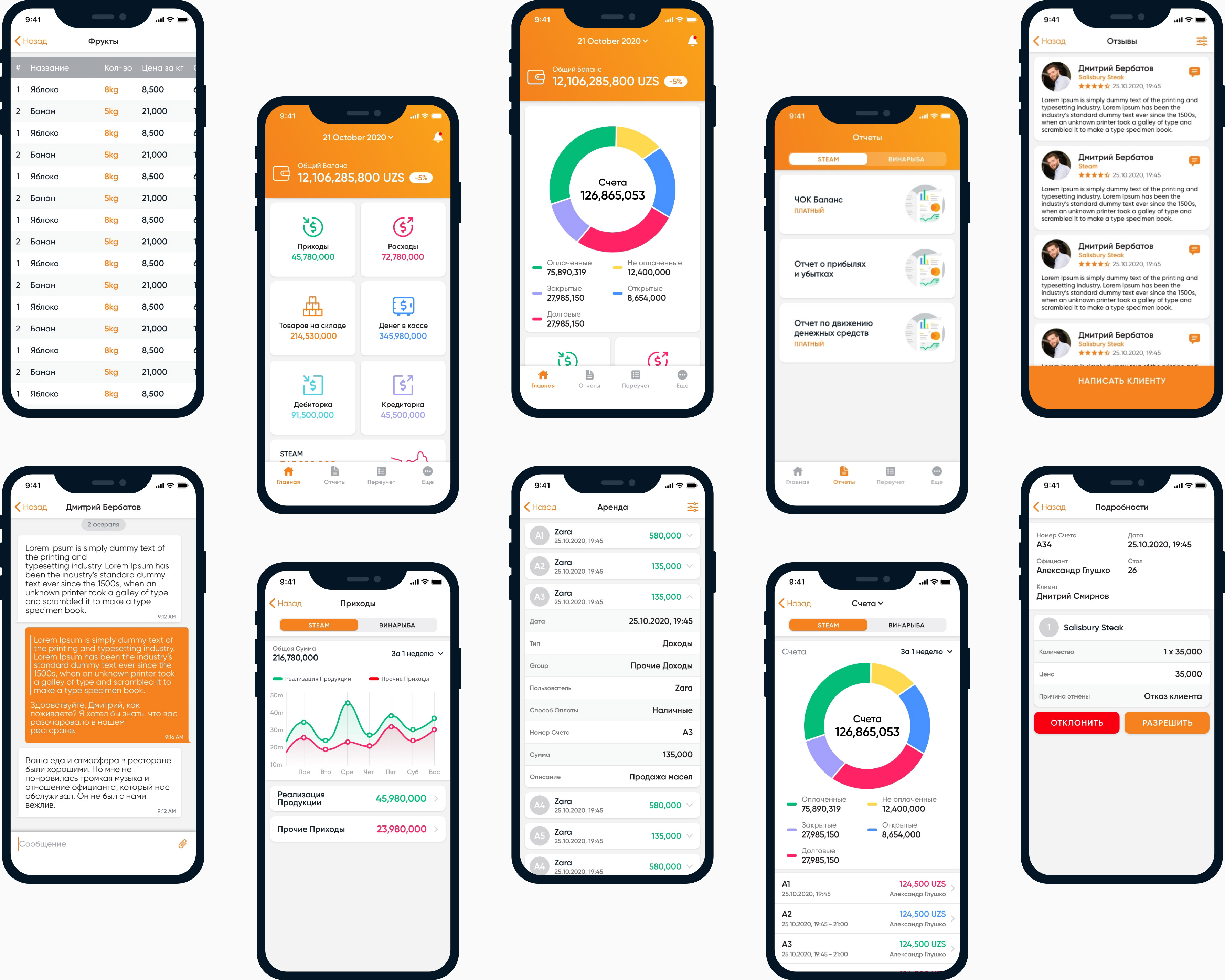
After my trip to meet the client, the progress went faster. I made some changes to the app and implemented the changes to the hi-fi prototype.
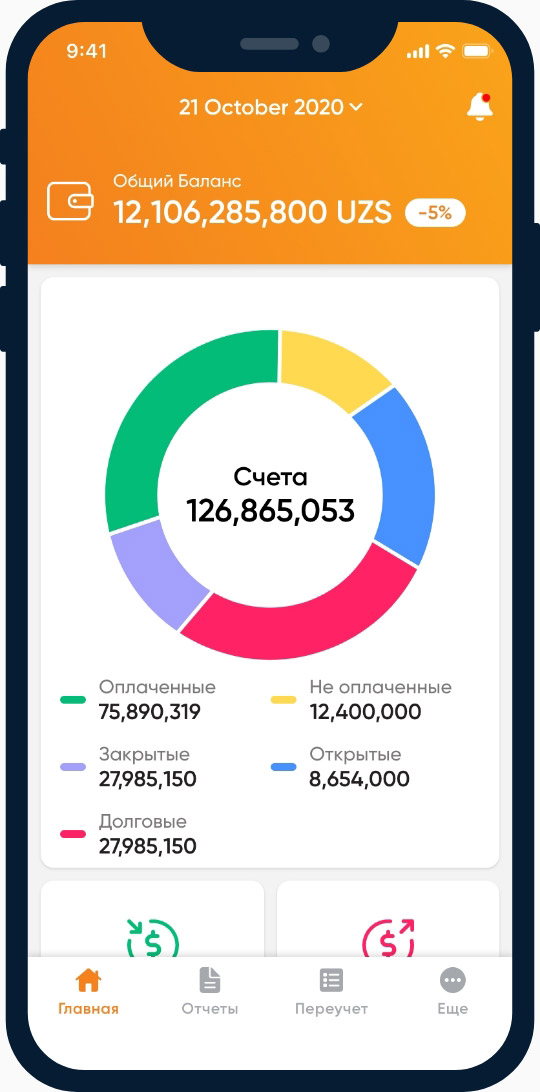
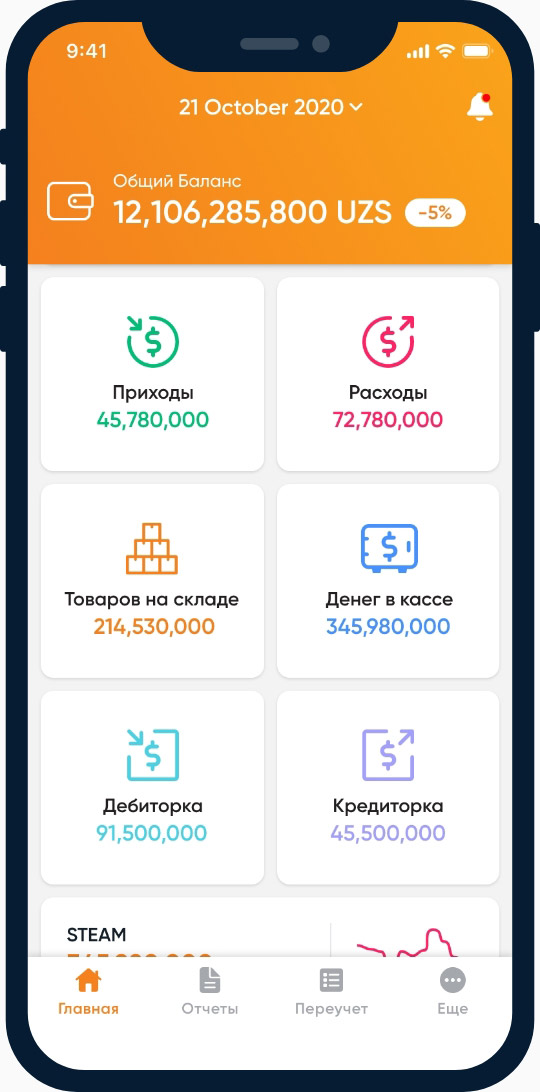
The new home page shows today’s bills, income, expenses, goods in the warehouse, money in the cashier, debts both in and out, also the list of restaurants owned by the current owner.
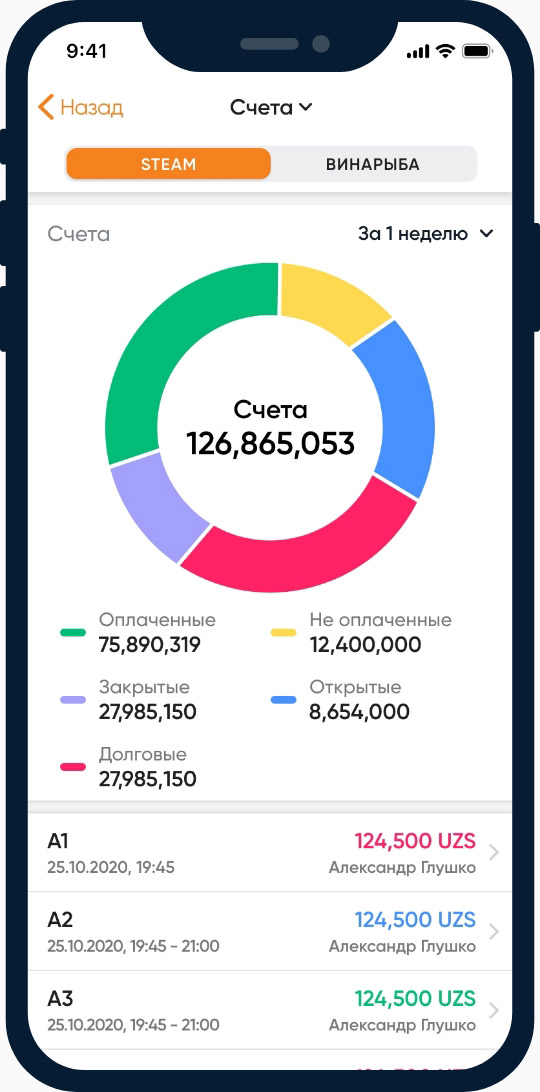
The bills page shows the bills amount and the list of bills registered by staff members.
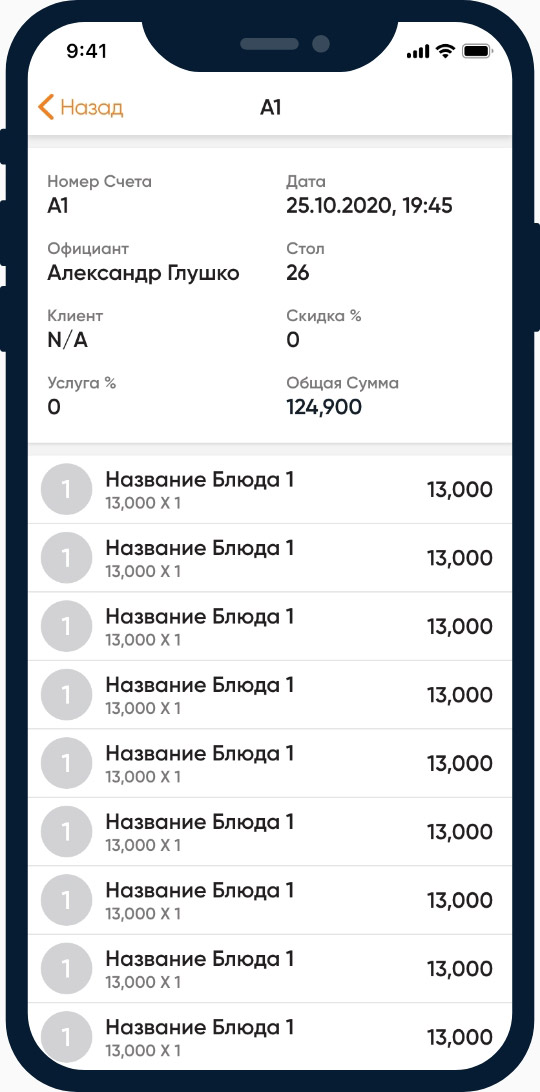
The bills details page shows details of a particular bill registered by the staff member.




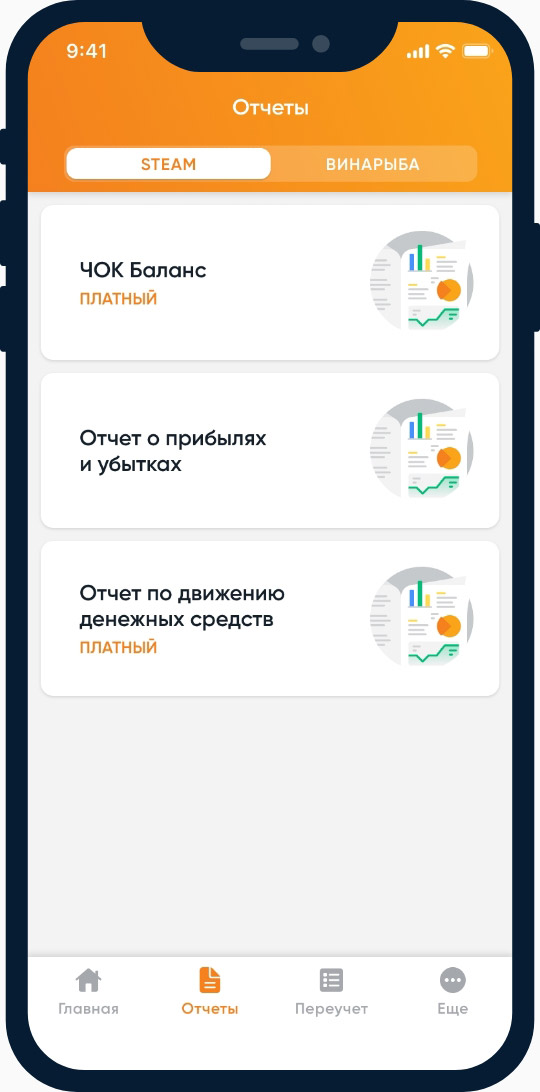
Reports section provides a list of reports available for the selected restaurant.
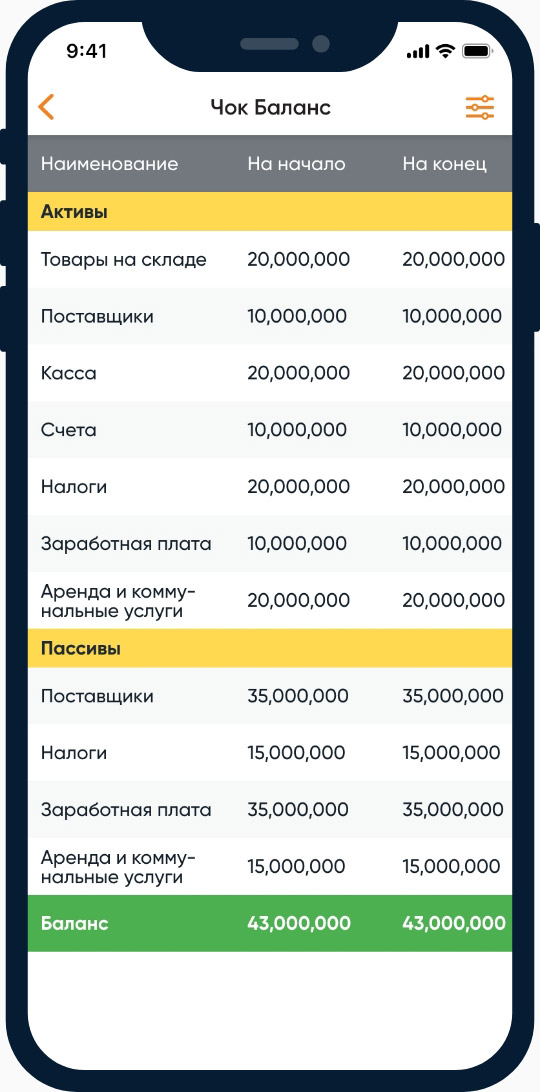
Details page provides detailed information of the selected report.
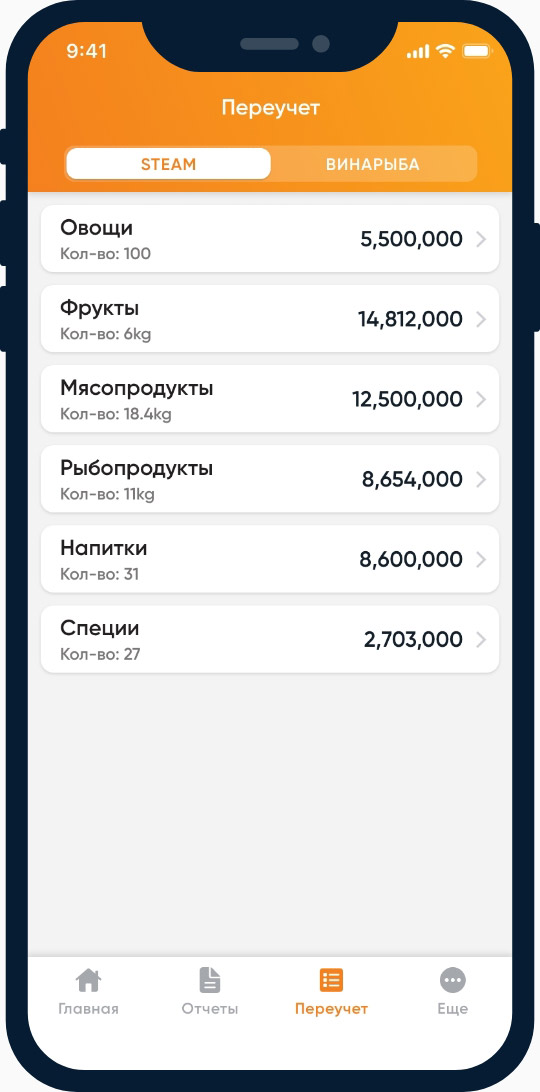
Inventory sections provide information about the products in the warehouse.
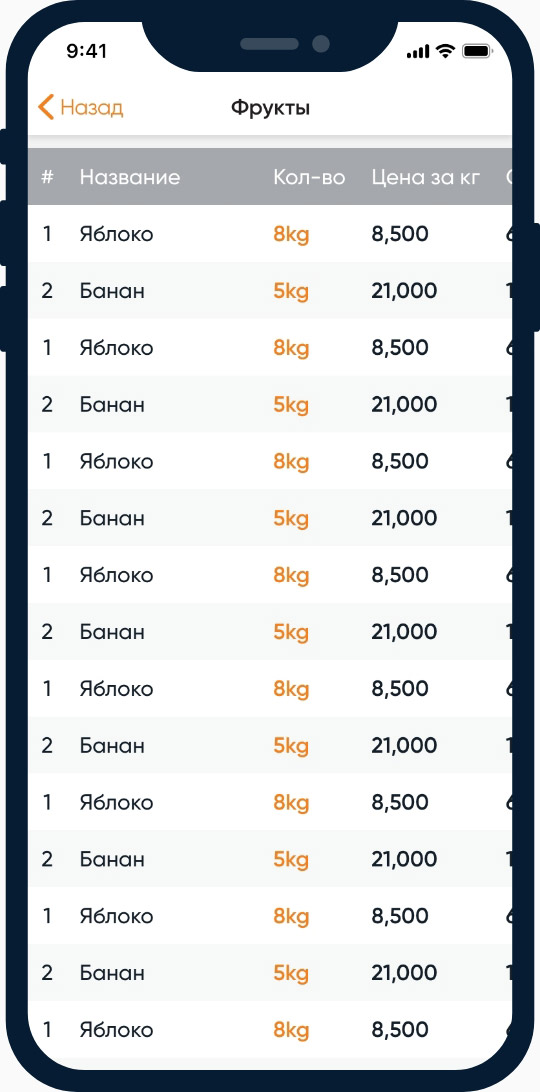
The details page shows products inside a category. The product amount can be edited.




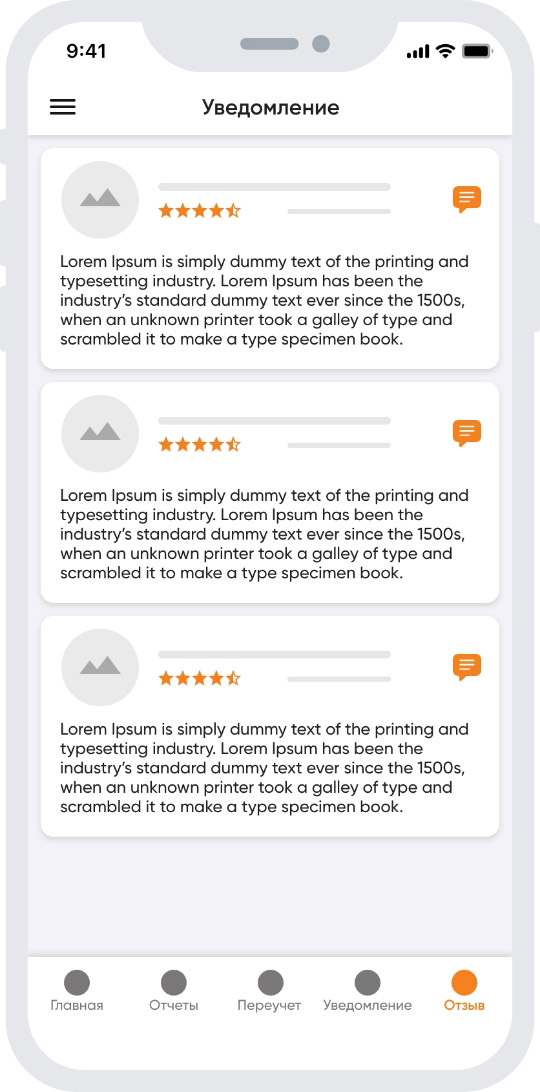
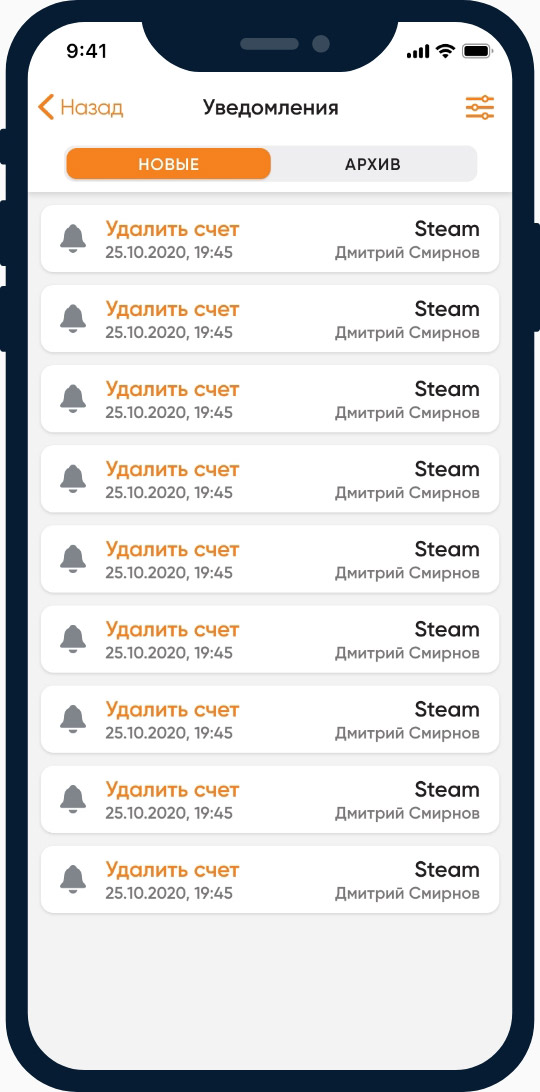
The notifications section shows the activity happening in the app also requests from the staff.
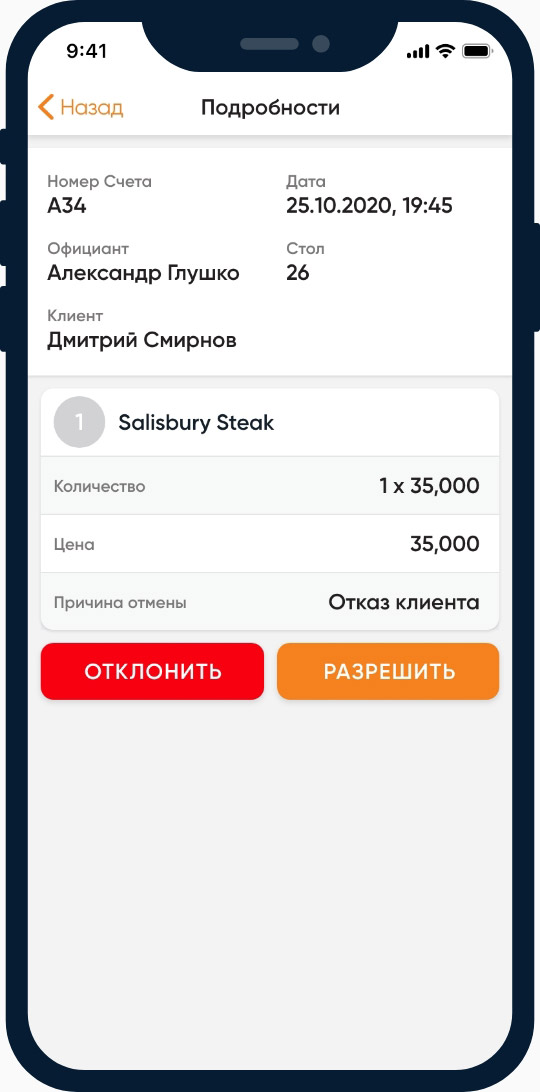
The details page shows the request details and the owner has can reject and accept.
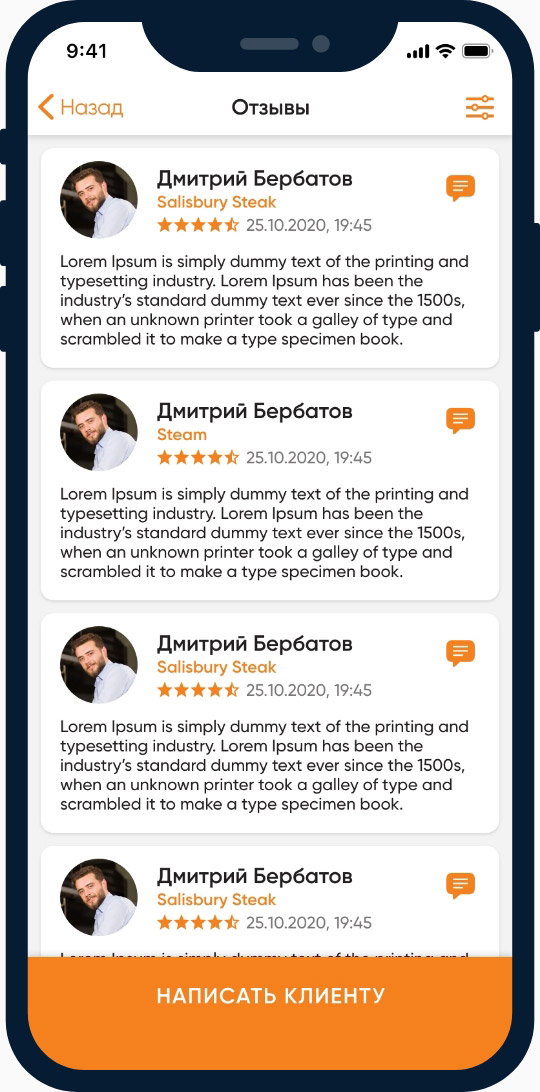
The reviews section shows a list of reviews left by the customer of the restaurant.
The owner has an option to chat with a customer through the app by clicking the chat icon.




Test
My client owned two restaurants. The testing part was an advantage, I showed him the app and get his feedback a couple of times. The overall design of the app was good. There were minor updates done in the process.
The final look

The benefits of this experience:
Working with the end user
I have never worked with a end user directly in a any project. It was compelling, interesting and tricky at the same time. But overall experience was very good.
Turning point
This project was the turning point with the client. Because with this project I was offered to work on 6 other apps in the near future.
Centralising the assets
I started the design system of the Jowi projects while working on Jowi Owner app. It helped me a lot while I designed Jowi Shop, Jowi Health and Jowi Club apps. I finished those apps a lot faster than planned.
Meeting clients face to face helps a lot
I had to travel over 600 miles to meet the client in order to clarify misunderstandings. This decision helped me understand the points I missed, also explain the things the client could not understand.
Facing my fears
I could not understand some of the requirements listed by the client as I had never worked on a project like this before. When our discussions went into a dead end, I was afraid that I could fail the project. However, I faced my fears and met the client to progress the discussions.
Explored new challenges
I was aware that there will be several interconnected projects under Jowi brand. During the design process I had to consider that fact as well and rely on simple, clean and beatiful layout in order to be consistent in all other projects I worked on.
Other Projects
Personal website design
Empowered my creativity to design my portfolio website to demonstrate my skills as a UX designer.
CASE STUDYPersonal logo design
Strived to apply all my skills and knowledge to design my personal brand logo with passion and enthusiasm.
CASE STUDY